こんにちは、星乃です。
50代独身おっさんブロガーやってます。
このブログサイトは、WordPressの有料テーマ「JIN」を使っているのですが、皆さんは何を使っていますか?
「JIN」は、ブログ運営やアフィリエイトに特化した機能をふんだんに取り込んで作成された有料テーマです。
ブログで頻繁に使われている「吹き出し」についても簡単に実装できるように設計されています。
これですね!
ところが、この吹き出しに使われているアイコン画像のHTMLソースコードには、少しばかり足りないものがありました。
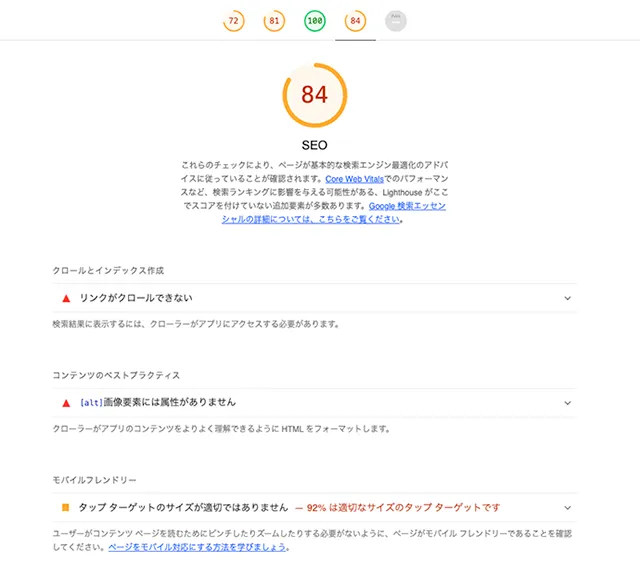
Googleが提供しているブラウザ、Chromeの拡張機能「Lighthouse」を使ってページのパフォーマンスを検証することができるのですが、これを使ってチェックしたところ以下のような結果になりました。

SEOの評価はまずまずの点数なのですが、エラーが2件発生していました。
これは解消しておかないと不味いので、さっそく対処していきましょう。
SEOの評価エラーの内容を確認
今回は幸い2件しかエラーが無かったので、さっそく対処していきますが、まずは内容を確認しておく必要があります。
このサービスでは、どこに問題があるのかある程度示してくれているので、必ず確認してから対処をしていきます。
リンクがクロールできない
このエラーは、Googleのクローラーが巡回した時にリンク先が見つからないため、リンク先へのクロールができないというエラーになります。
エラー箇所を確認したところ、ページの先頭にスクロールするボタンに使われているaタグにhref属性が抜けているのが原因でした。
[alt]画像要素には属性がありません
このエラーは、画像を配置しているimgタグに必要な属性が設定されていないことを示すものになります。
具体的には、「吹き出し」のアイコン画像に使われているimgタグにalt属性、width属性、height属性が存在していませんでした。
SEO評価エラーの対処方法
WordPressテーマ「JIN」には、固有のブロックとして「JINブロック」というものがあらかじめ用意されています。
このブロックを使うと簡単に「吹き出し」のようなコンテンツを挿入することができるとても便利なものですが、簡単には改変できないようになっています。
自動的に記述されたHTMLソースコードを改変しようとすれば、かなりプログラミングの知識が必要になるので、今回はJavascript(jQuery)を使って強制的に属性を追加するようにしていきます。
ただし注意しなくてはいけないのは、SEOの評価を上げたことによってパフォーマンスなど、他の項目に影響があってはいけないので今回はfooter.phpファイル内に直接スクリプトコードを記述するように対処していきます。
子テーマを作成する
あらかじめ用意されているfooter.phpファイルを直接編集してもいいのですが、JINのテーマ本体がバージョンアップなどで更新されてしまうと、せっかく編集した内容がクリアされてしまい元に戻ってしまう可能性があります。
そこで「子テーマ」というものを作成して、親テーマの内容を引き継ぐ形で編集できるようにします。
そうすることによって、親テーマが更新されても子テーマの内容は書き換えられることは無いので、元に戻ってしまうということが起きません。
1. 子テーマ用のフォルダ作成
FTPツールやサーバーのFTPサービスを利用して、「/wp-content/themes/」の中にアクセスします。
その中には「jin」という名前のフォルダが存在していますが、同じ場所に「jin-child」というフォルダを新規作成します。
2. jin-childフォルダ内にstyle.cssファイルを作成
jin-childフォルダの中に、style.cssファイルを作成します。
3. style.cssファイルにメタ情報を追加
style.cssファイルを編集し、以下の内容を記述します。
これはメタ情報と言って、どのテーマを親テーマにするかなどを決めている部分になります。
/*
Theme Name:JIN Child
Theme URI:
Description:WordPressテーマ「JIN」の子テーマです。
Template:jin
Author:
Author URI:
Version:1.0.0
*/記述したら、ファイルを保存しサーバーにアップロードします。
4. ダッシュボードでテーマを切り替える
ダッシュボードにログインして、外観メニューからテーマを「jin-child」に切り替えます。
子テーマの名前を「JIN Child」としているので、その名前がついているものを「有効」にします。
5. 親テーマにあるfooter.phpをコピーする
親テーマ「jin」フォルダ内にあるfooter.phpファイルをコピーして、jin-childフォルダに貼り付けます。
このjin-childフォルダに保存したファイルを編集して、カスタマイズしていきます。
6. コピーしたfooter.phpファイルにJavascriptを記述する
footer.phpファイルを開き、</body>タグの直前に以下のスクリプトを追加します。
<script>
// 吹き出し・スクロールボタンの属性追加
jQuery(document).ready(function(){
$('.balloon-icon img').attr({
'alt': '',
'width': '76',
'height': '76',
});
$('.totop').attr('href', '#');
});
</script>
</body>
</html>このスクリプトを簡単に解説すると、吹き出しのimgタグには、alt属性、width属性、height属性を追加しています。
alt属性の属性値は空で設定しています。
width属性、height属性の属性値は、実際に使われているサイズ’76’を指定しています。
スクロールボタンのaタグにはhref属性を追加しています。
属性値には、’#’を入れています。
万が一、スクロールが動作しなくても404エラーにならないようにするためです。
SEO評価のエラー対処後の内容を確認
上記の対処を行った結果を「Lighthouse」を使って再度確認してみます。

SEOの評価は、99点まで上昇しました。
エラーもちゃんと解消されていますね。
あと1点、モバイルフレンドリーの項目で警告が出ていますが、エラーでは無いので今回は放置しておきます。
また時間がある時に対処してみたいと思います。
まとめ
それでは今回もまとめていきます。
WordPressの有料テーマ「JIN」は、ブログ運営やアフィリエイトに特化したとても便利なテーマになっています。
しかしテーマが自動的に埋め込むHTMLソースコードを修正しようとすると、相当なプログラミング知識を必要としてしまいます。
そこで、今回はJavascript(jQuery)を使って無理やり属性を追加するという方法を取りました。
- 子テーマ用のフォルダを作成する
- 子テーマ用フォルダ内にstyle.cssファイルを作成
- style.cssファイルにメタ情報を追加
- ダッシュボードでテーマを切り替える
- 親テーマにあるfooter.phpをコピーする
- コピーしたfooter.phpファイルにJavascriptを記述する
以上の手順でSEO評価のエラーは解消することができました。
細かい操作方法などは今回省いてしまいましたが、FTPツールの使い方などは調べてみてください。
要望があればFTPツールの使い方の紹介もしていきたいと思います。